目录
一、准备工作
二、约定前后端交互接口
1、概念介绍
2、需求分析
3、接口定义
请求参数
响应数据
三、服务器代码
四、前端页面代码
五、运行测试
遇到问题如何解决?
需求:输入两个整数,点击 “点击相加” 按钮,显示计算结果。

一、准备工作
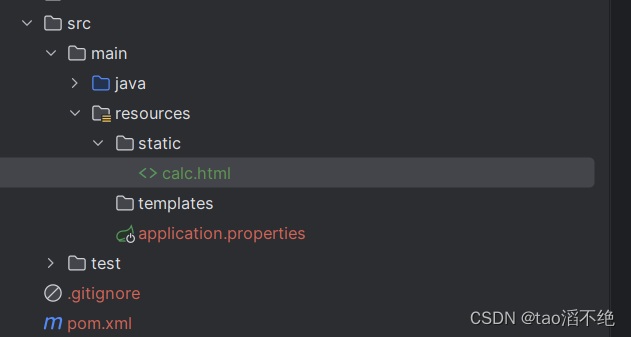
创建Spring Boot项目,引入Spring Web依赖,把前端代码放入static目录下。
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="calc/sum" method="post">
<h1>计算器</h1>
数字1:<input name="num1" type="text"><br>
数字2:<input name="num2" type="text"><br>
<input type="submit" value=" 点击相加 ">
</form>
</body>
</html>放在static目录下:

二、约定前后端交互接口
1、概念介绍
约定 “前后端交互接口” 是进行Web开发中的关键环节。
接口又叫 API(Application Programming Interface),我们一般讲到接口或者API,指的都是同一个东西。
这里的接口是指应用程序对外提供的服务的描述,用于交换信息和执行任务(与JavaSE阶段学习的 [类和接口] 中的接口不一样,两个不同的概念)。
简单来说,就是允许客户端给服务器发送哪些 HTTP 请求,并且每种请求预期获取什么样的HTTP响应。
现在流行 “前后端分离” 模式开发,前端和后端代码通常由不同的团队负责开发。双方团队在开发之前,会提前约定好交互的方式。客户端发起请求 —> 服务器提供对应的服务。服务器提供的服务种类有很多,客户端按照双方约定,指定选择哪一个服务。
接口:其实就是我们前面网络模块讲的 “应用层协议”。把约定的内容写在文档上,就是 “接口文档”,接口文档也可以理解为 应用程序的“操作说明书”。
比如儿童电话玩具:

按键1:响应儿歌 按键2:响应钢琴乐曲 按键3:安抚睡眠等等。但是这些说明,如果没有一个文档来说明,用户就不太清楚哪个按键对应哪个,所以商品一般会带一个说明书。这些按键,就是接口,这个“说明书”,就是应用程序的 “接口文档”。
在项目开发前,根据需求先约定好前后端交互接口,双方按照接口文档进行开发。接口文档通常由服务提供方来写,交由服务使用方确认,也就是客户端。接口文档一旦写好,尽量不要轻易改变,如果需要改变,必须要通知另一方知晓。
2、需求分析
加法计数器功能,对两个整数进行相加,需要客户端提供参与计算的两个数,服务端返回这两个整数计算的结果。
3、接口定义
请求路径:calc / sum
请求方式:GET/POST
接口描述:计算机计算结果
请求参数
| 参数名 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| num1 | Integer | 是 | 参与计算的第一个数 |
| num2 | Integer | 是 | 参与计算的第二个数 |
示例:num1=5&num2=3
响应数据
Content-Type:text/html
响应内容:相加计算结果为:8
服务器给计算机返回计算结果。
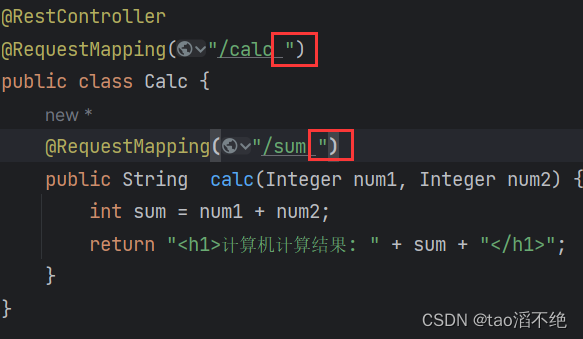
三、服务器代码
@RestController
@RequestMapping("/calc")
public class Calc {
@RequestMapping("/sum")
public String calc(Integer num1, Integer num2) {
int sum = num1 + num2;
return "<h1>计算机计算结果: " + sum + "</h1>";
}
}四、前端页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="calc/sum" method="post">
<h1>计算器</h1>
数字1:<input name="num1" type="text"><br>
数字2:<input name="num2" type="text"><br>
<input type="submit" value=" 点击相加 ">
</form>
</body>
</html>五、运行测试
浏览器访问:http:127.0.0.1:8080/calc.html ,页面如下:

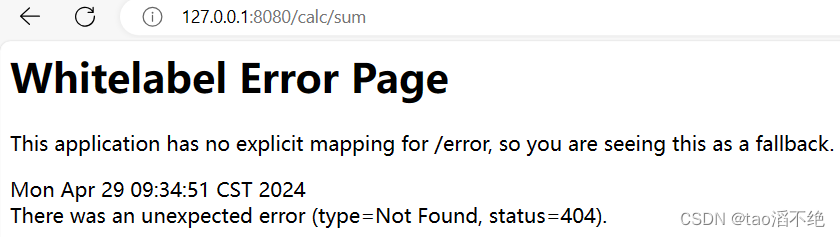
跳转页面后,却报错了,如图:

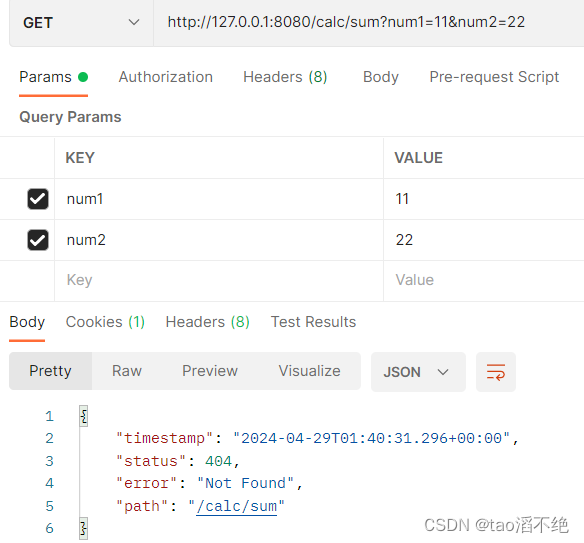
首先,先检查后端代码有没有问题,使用Postman检查,如图:

发现也报错了,检查URL,检查代码中的URL是否写错了,如图:
发现代码出问题了,URL多了空格,将空格删除。重新使用Postman测试,如图:

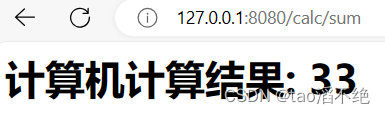
再使用浏览器测试,页面如下:

没有问题了。
遇到问题如何解决?
1、先测试后端接口,通过Postman测试后端接口没有问题,暂时排除后端问题。
2、查看日志(可以借助Debug)
3、如果觉得代码没问题,优先考虑缓存的问题:
前端缓存:Ctrl + F5 强制刷新,或者清除浏览器缓存。
后端缓存:Maven -> Plugins -> clean。